-
ワードプレス 2021.07.02
【WordPress】簡単!ワードプレスで(ページネーション)をプラグインなしで設置!
-

こんにちは。フリーのWEBクリエーターの筆者です。
今となってはHP制作CMSとしては当たり前になった「WordPress」ですが、既存テーマではなくオリジナルのテーマでHPを作成するとなると、拡張性が高いCMSなだけに色々と難しい作業もあるのではないでしょうか。
だからと言ってなんでもかんでもプラグインに頼るのはちょっと気が引ける…そんな方のために今回は何かとうまくいかないことが多い
「ページャー(ページネーション)」の設置方法をご紹介します!ワードプレスを触り始めた頃、なぜかページャーで躓きませんか?
誰でも簡単に設置できるようにコピペコードを紹介します。
PHPコードコピペで簡単ページャー設置
まずはこちらがページャーのコピペPHPコードです!
<?php global $wp_rewrite; $paginate_base = get_pagenum_link(1); if(strpos($paginate_base, '?') || ! $wp_rewrite->using_permalinks()){ $paginate_format = ''; $paginate_base = add_query_arg('paged','%#%'); } else{ $paginate_format = (substr($paginate_base,-1,1) == '/' ? '' : '/') . user_trailingslashit('page/%#%/','paged');; $paginate_base .= '%_%'; } echo paginate_links(array( 'base' => $paginate_base, 'format' => $paginate_format, 'total' => $wp_query->max_num_pages, 'current' => ($paged ? $paged : 1), 'prev_text' => '« 前へ', 'next_text' => '次へ »', )); ?>上記コードを任意の場所にコピペするだけ!
コピペ場所はループの外で大丈夫です。ちなみに
16行目、17行目の文言は任意で変更OK
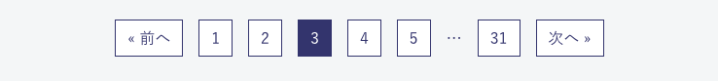
こんな感じでページャーが挿入されます!
私が色々試した中で、エラーが出ず、しっかりと機能したページャーコードです!
CSSでデザインも自在に変更できます
上記PHPコードで出力されるhtmlコードは以下の通り。
<div class="paging"> <a class="prev page-numbers" href="https://XXXX">« 前へ</a> <a class="page-numbers" href="https://XXXX">1</a> <a class="page-numbers" href="https://XXXX">2</a> <span aria-current="page" class="page-numbers current">3</span> <a class="next page-numbers" href="https://XXXX">次へ »</a> </div>
このコードを参考にcssを設定すれば好きなデザインで簡単にページャーが設置できます。
今いるページはで出力されます。私はページャーのPHPを下記の用に
内に入れてcssを設定しやすくしています。<div class="paging"> <?php global $wp_rewrite; $paginate_base = get_pagenum_link(1); if(strpos($paginate_base, '?') || ! $wp_rewrite->using_permalinks()){ $paginate_format = ''; $paginate_base = add_query_arg('paged','%#%'); } else{ $paginate_format = (substr($paginate_base,-1,1) == '/' ? '' : '/') . user_trailingslashit('page/%#%/','paged');; $paginate_base .= '%_%'; } echo paginate_links(array( 'base' => $paginate_base, 'format' => $paginate_format, 'total' => $wp_query->max_num_pages, 'current' => ($paged ? $paged : 1), 'prev_text' => '« 前へ', 'next_text' => '次へ »', )); ?> </div>今回紹介したPHPコードはindex.phpやarchive.php、category.phpでも機能します!
もしエラーやうまく機能しなかった場合
実は、通常の投稿用index.phpや固定ページでは正常に機能しない場合があります。
そんな時は下記の固定ページ用コードをお試しください。<?php if ($the_query->max_num_pages > 1) { echo paginate_links(array( 'base' => get_pagenum_link(1) . '%_%', 'format' => 'page/%#%/', 'current' => max(1, $paged), 'total' => $the_query->max_num_pages )); } wp_reset_postdata(); ?>このコードもコピペでOKです!
いかがでしょうか?
ページャー(ページネーション)の設置はソースコードさえしっかりしていれば簡単に設置できます。
またどんなサイトでも同じコードで使えるので、1度自分でしっかり機能するページャーができれば基本は使い続けられます。もしページャーがうまく機能しなくてお困りの方はこのコードをお試しください!