-
WEB制作 2021.07.06
画像スライダーのぺージャー(ページネーション)をカスタマイズする方法【JavaScript】
-

こんにちは^^
HP制作に多様される「画像スライダー」。
画像スライダーは様々なJavaScriptが公開されており、実装するのは用意だと思います。
しかし大半は左右のスライドボタン、ぺージャー(ページネーション)や画像サムネイルが一般的であり、実装にあたりこれだけあれば困らないと思います。でもぺージャー(ページネーション)をテキストなどに任意で変更できるようなぺージャー(ページネーション)にカスタマイズしたいと思ったことはないでしょうか?
今回はそんな画像スライダーにおけるぺージャー(ページネーション)のカスタマイズ方法をご紹介します。実装はとっても簡単だよ!
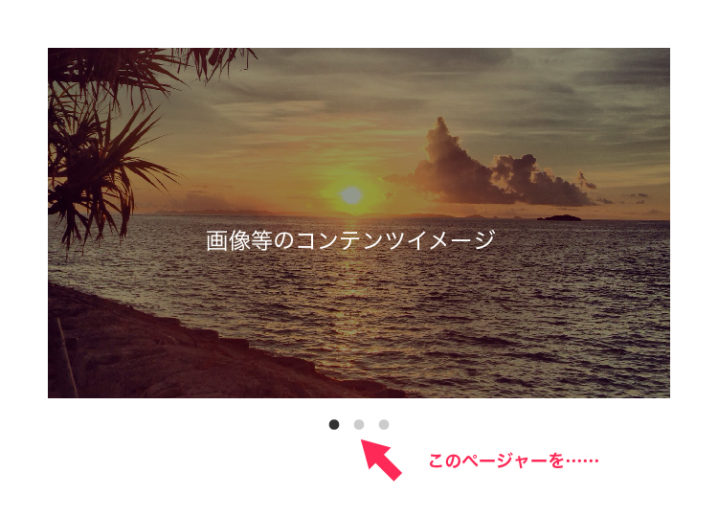
やりたいこととはこんな感じ!

デフォルトのぺージャー(ページネーション)を……
テキストなどオリジナルの要素にカスタマイズ!まずはデモをご覧ください
基本となるスライダーはSwiperを使用
今回使用するスライダーは「Swiper」とうJSスライダーです。
このSwiperというJSは汎用性が高く、実装もとっても楽ちんな超スグレモノのスライダーです!Swiperはページャーやスライドの種類などパターンが豊富で、どれもオプション1つで変更ができちゃいます。
スライダーの実装はちょっと苦手……
そんな方もSwiperがあればお手軽実装できますよ!
さらに!Siwerスライダーは画像だけではなくテキストなどhtml要素も入れることができるので、なんでもござれですよ!
普段は他のスライダーを使用しているという方も、是非この機会に一度Swiperをお試しください!jQueryに依存していないので、Swiper1つでスライダー実装ができますよ!
GitHubからダウンロードもできます
実装方法
ダウンロードしたファイルを読み込みましょう。
<link rel="stylesheet" type="text/css" href="css/swiper.min.css"> <script type="text/javascript" src="js/swiper.min.js"></script>
CSSは”head”内、jsは”/body”前がおすすです。
jQueryに依存していないので、CSSとJSをそれぞれ1つずつ読み込むだけ!HTMLもシンプル
続いてはhtmlソースです。
こちらもシンプルで、ややこしい入れ子はありません。<div class="swiper-container"> <div class="swiper-wrapper"> <div class="swiper-slide"> Slide 1 </div> <div class="swiper-slide"> Slide 2 </div> <div class="swiper-slide"> Slide 3 </div> </div> <!-- Add Pagination --> <div class="swiper-pagination"></div> </div>.swiper-slideこのdiv要素がスライダーに表示される各要素です。
この要素を増やすことでスライダーのコンテンツが増えます。
もちろん .swiper-slide に個別でcssを追加できますので、各スライダーの背景に別々の画像を設定したり、デザインを変えることもできますよ。
14行目の.swiper-paginationがページャー用の要素です。これがないとページャーが表示されないのでご注意ください。ページャーカスタマイズ用のjsオプションの設定
いよいよ今回の本題、ページャー(ページネーション)のカスタマイズ方法です。
まずはjsのオプションコードを。var swiper = new Swiper('.swiper-container', { pagination: '.swiper-pagination', paginationBulletRender: function (index, className) { return '<div class="' + className + '">' + [ "<h4>Slider 1</h4>", "<h4>Slider 2</h4>", "<h4>Slider 3</h4><h5>個別に要素も増やせませす</h5>", ] [index] + '</div>'; } });2行目でページャー(ページネーション)のクラスを指定しています。
本題のページャー(ページネーション)カスタマイズ部分は
3行目〜10行目になります。
ページャー要素を”div”要素で吐き出し、その中に”h4″や”h5″など記述したソースで吐き出します。
上から記載されている順番にページャーが表示されます。
各ページャーを共通にする必要はなくて、最初は”h2″次は”h3″、3つ目は”h4″と”p”など
各ページャーそれぞれ個別に要素を変えることができます。ちなみにSwiperのオプションもここに同時に記載できます。
スライド種類やスピード等Swiperはオプションも豊富です!たったこれだけでオリジナルページャーが!
<div class="swiper-pagination swiper-pagination-clickable swiper-pagination-bullets"> <div class="swiper-pagination-bullet swiper-pagination-bullet-active"> <h4>Slider 1</h4> </div> <div class="swiper-pagination-bullet"> <h4>Slider 2</h4> </div> <div class="swiper-pagination-bullet"> <h4>Slider 3</h4><h5>個別に要素も増やせませす</h5> </div> </div>
ページャー部分の実際のHTMLソースは上記のようになります。
現在表示されているページャーには.swiper-pagination-bullet-activeというクラスが付与されます。あとは各ページャー要素にそれぞれCSSを設定すればオリジナルページャー(ページネーション)の出来上がり!
いかがだったでしょうか?
こんな簡単にページャー(ページネーション)をカスタマイズしてオリジナルデザインにできちゃうんです!オリジナルのページャー(ページネーション)を実装したい!という方は是非お試しあれ!